For those who have followed our AI coverage, you know that the use of artificial intelligence now reaches far beyond ChatGPPT and simple text prompts. Users acquainted with the best ChatGPT prompts are already using them to streamline their workflows, create masterpieces, and be more productive. And if that wasn’t enough, many are using the best Midjourney prompts in tandem with the best AI art generators. Today, we bring you the power of QR codes combined with AI and how you can generate full-fledged images over them. So keep reading as we show you how to generate QR code art using AI.
1. Use a QR Code Art Generator Website
The first method we are going to use involves a handy QR code art generator website. This website takes in user input in the form of text to image prompts and the destination URL to create QR code art using AI. Visit the website and then follow the steps below:
- First, you need to input the destination URL you want the QR code to lead to. For instance, we are entering “www.beebom.com“.

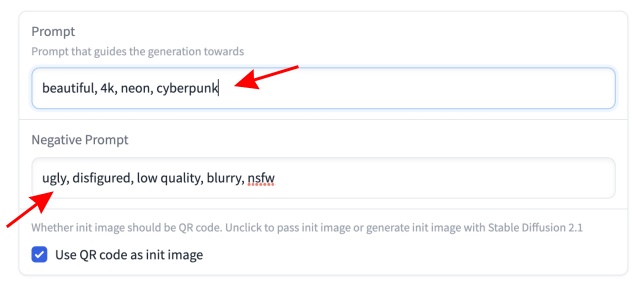
- Next, input the prompts for image generation. Separate each keyword with a comma. You can be as descriptive as you like to make the generated images better. You can even fill the space for negative prompts to give the image more variety.

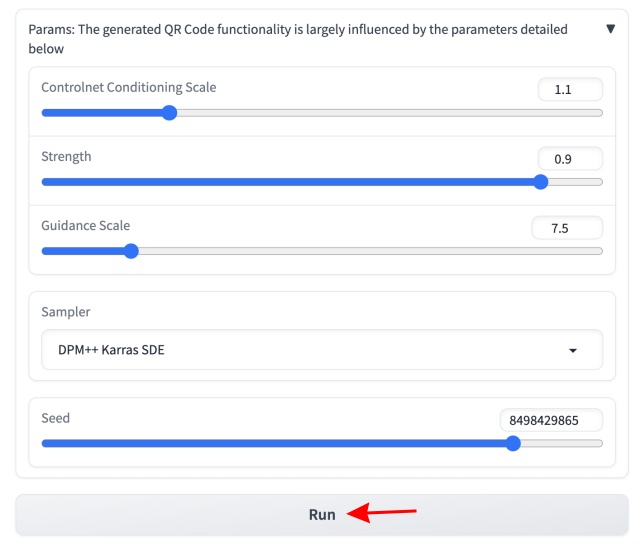
- The AI QR code generator also has additional settings, including the option to adjust the strength value and conditioning scale. But, you can leave it be if you wish. Once done, click the “Run” button to begin the generation process. Do note this can take anywhere from five to seven minutes.

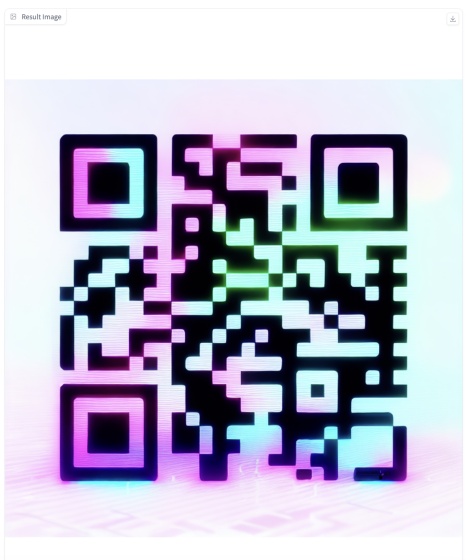
- And finally, we have our generated QR code art generated using AI. You can mix and match with various prompts to get that perfect rendition of what you wish. You can even input your own image to give it personalization.

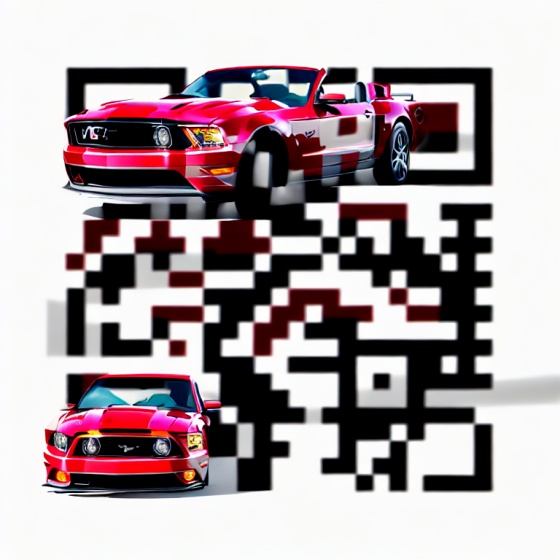
- Here are some more examples of what we created with different prompts. Go on and try them out to see what you can do.
And that’s how easily you can generate QR codes with AI. Feel free to try out different combinations until you get the one you want.
2. Use an QR Code Generator App on Mobile
If you don’t want to go through the pain of visiting a website and waiting for five minutes, we have an option for you. While you would think there is no AI-based QR code generator app, there are a couple of them out there. One such mobile app is QRGen, an easy-to-use QR code generator. While the app has a paid tier, it does allow users to generate free AI QR Codes.
Do note as of now, it’s only available for iOS users. To begin, download QRGEN: AI Art QR Code Generator (Get) and then follow the steps below.
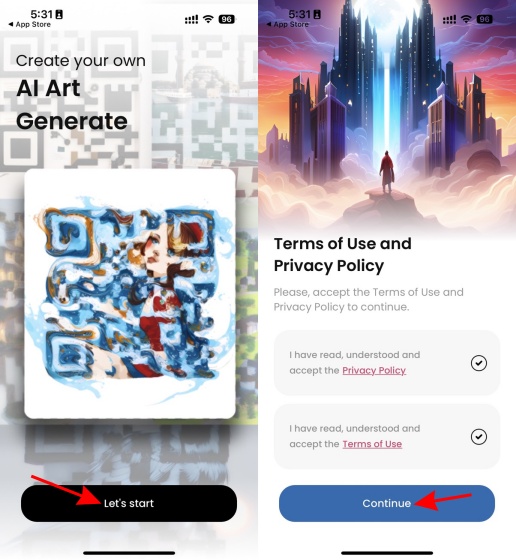
- With the app open, tap on the “Let’s Start” button and then accept the “Privacy Policy” and ‘Terms of Use”.

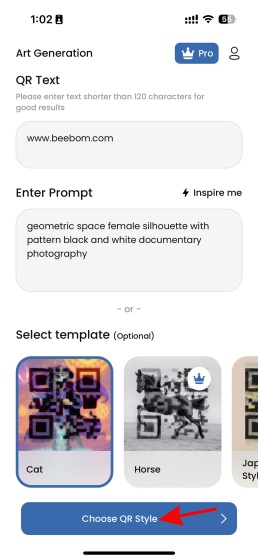
- You will now be on the app’s home screen, showing you the options to input QR text, the image prompt, and the QR style. Input your requirements in the necessary fields and click “Choose QR Style.” You can even click the Inspire Me button for a random prompt.

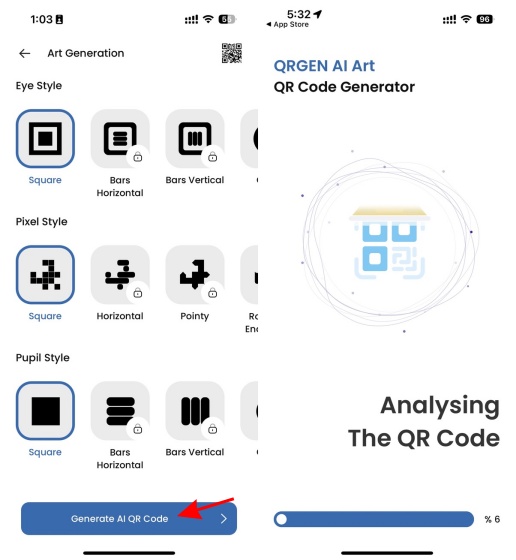
- The next screen is full of different QR code customization styles. However, since we are only using the free version, we will tap the “Generate AI QR code” button. You will now have a small ad but can skip it after a certain time.

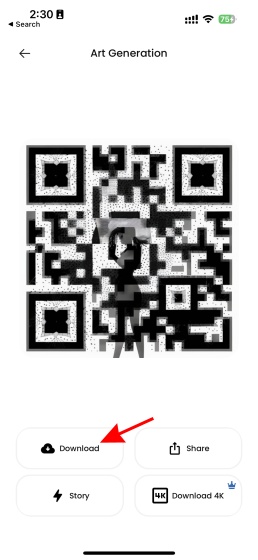
- The process should take a little over a minute, and once done, you will get a nice and artistic QR code. As in the above method, you can use multiple prompts to get the perfect AI QR code you want. From then on, feel free to save the QR code or simply screenshot it.






















Thanks
Itachi
code me very nice