iOS 15 has introduced a number of features that can have a polarizing effect on iPhone users. While some features can prove really helpful, some might appear rather controversial. The changes have also extended to the Safari browser, making room for a redesign. While Safari extensions and the new tab arrangement feel like useful changes, there are some that might not really make people happy. The placement of the URL address bar at the bottom of the interface and the website tinting options are such examples. Following complaints from all quarters, Apple decided to offer more control to users, and hence, we can now choose to keep the ones we like. If website tinting is one of the features you would rather keep disabled, keep on reading.
How to Disable/Enable Website Tinting on iPhone, iPad
Before we go through the quick steps you need to follow, let’s first understand what website tinting is all about. You can navigate through the table of contents to skip to the section you want to read.
What is Website Tinting in Safari on iOS 15, iPadOS 15?
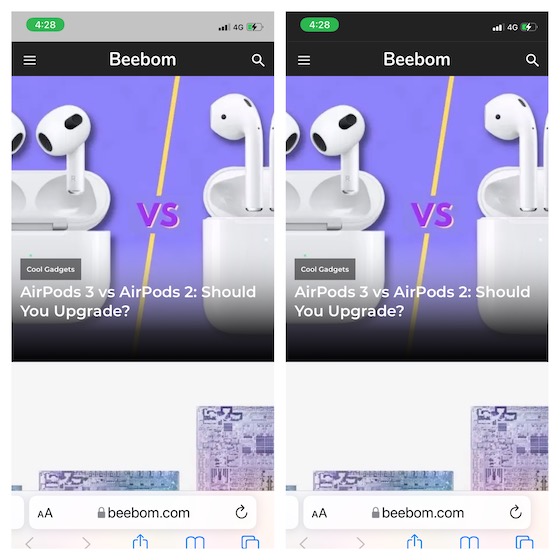
Safari’s redesign has led to the introduction of website tinting, which will change the color scheme of the tabs, navigation button areas, and bookmarks depending on the colors of the website you are searching. This makes for an immersive experience while you browse. Just to remind you, the feature is available on devices that support iOS 15 and iPadOS.
To give you a better idea, look at the screenshot below. The website tinting option has adapted to the color scheme of Beebom.com and this is what it looks like.

Website Tinting is Not New on iOS!
For the uninitiated, website tinting is not a new feature on iOS. In the previous versions of iOS, this option was buried deep into the Accessibility setting. Although it was known as “Show Color in Tab Bar,” it had the same functionality as the new “Allow Website Tinting.”
While this feature aims to make the browsing experience different and immersive each time, many users deem it to be less user-friendly and feel that it makes things messed up. While I don’t look at the website tinting that way, I am not in favor of making it the default option either. Since it’s an optional feature, here’s what you can do to choose or “un-choose” it.
Disable Website Tinting in Safari on iOS 15, iPadOS 15
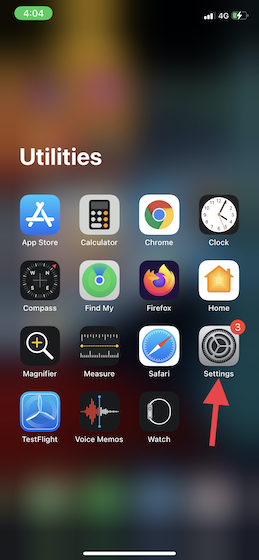
1. Launch the Settings app on your iPhone or iPad.

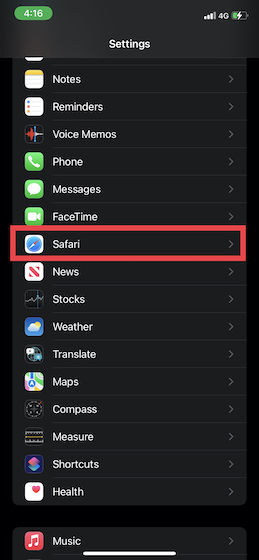
2. Now, scroll down and choose Safari.

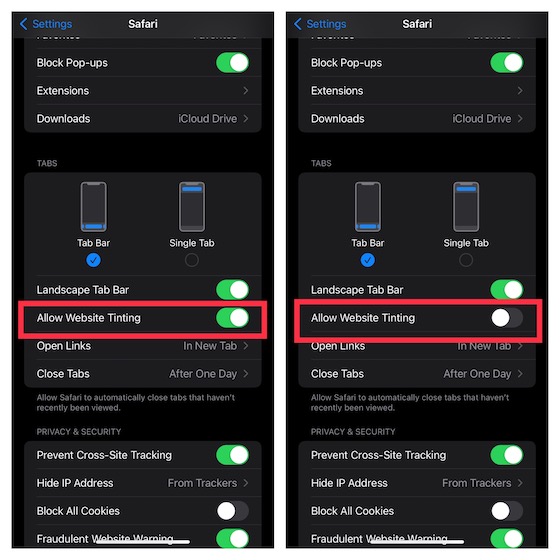
3. Under the Tabs section, turn off the toggle next to the Allow Website Tinting option. Just so you know, the option will be disabled by default. On iPadOS 15, you will need to disable the Show Color in Tab Bar toggle.

And that’s about it! Once disabled, Safari’s interface will no longer adapt to a website’s color scheme and you will get the default gray color top bar regardless of which website you’re browsing.
Turn Off/On Safari Website Tinting on iPhone, iPad with Ease
So this is all about how you can tweak the new Safari as per your wish. In case you intend to go back to the website tinting feature of the Safari browser, you can always head to the Settings, follow the aforementioned steps, and just hit the toggle again to enable it. It’s a nice change of pace that Apple has provided us with the flexibility of choosing the features that we wish to choose.
Do let us know your thoughts on the redesigned Safari in general and whether or not you like the website tinting feature. Also, let us know how you feel about iOS 15. Share your thoughts in the comments section below.