In the last 2014 I/O event, Google came-back with its new surprises. Besides officially released the new Android update with codename Lollipop, Google also introduced its fresh new design language, Material Design. It’s a design system that is not just purposed for the new Lollipop user interface improvements, but also for across devices and environments.

Material Design has some major features that differentiate it among other design trends with its own unique ways. Just like its name, it was inspired by real materials and combined them into one design system to create sleek, intuitive, beautiful and most interactive user experience. In this post, we’ll be looking at what’s inside Material Design and give you a quick guide on how to implement it. By quoting Google’s blog, I am going to say, “This is Material Design”.
An Introduction
Material Design is a unified design system, means it was made to work with all available today’s devices and platforms. From tablet, smartphone to desktop and from Android, iOs, Windows to Web platforms. All design looks and feels should be the same wherever it is.
Main Principles
There are three main principles that construct Material Design. These are the most fundamental part of what Material offers in general.
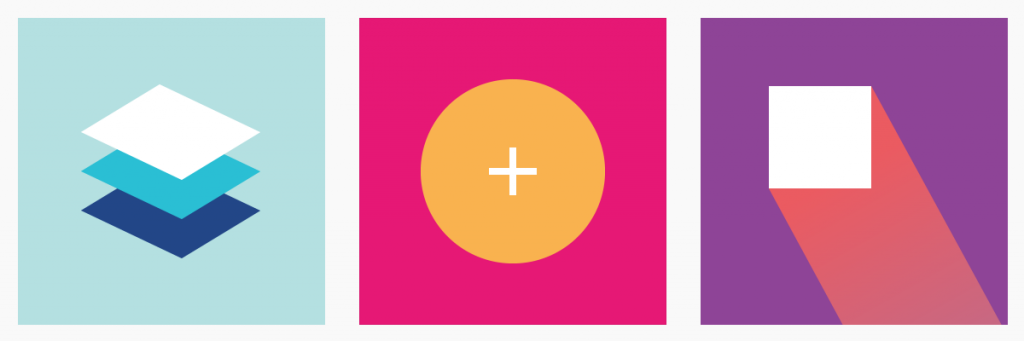
- Material is the metaphor. The development of Material was inspired by the study of tactile elements we use everyday, paper and ink. It makes the object light, surface and movements are better when interacting with each other.
- Bold, graphic and intentional. Typography, grids, space, scale, color, and use of imagery that used in the print-based design foundational makes the Material’s content better.
- Motion provides meaning. This is one of the most noted thing. In Material, you should have meaningful and appropriate motion, subtle & clear feedback and efficient & coherent transition.

The Components
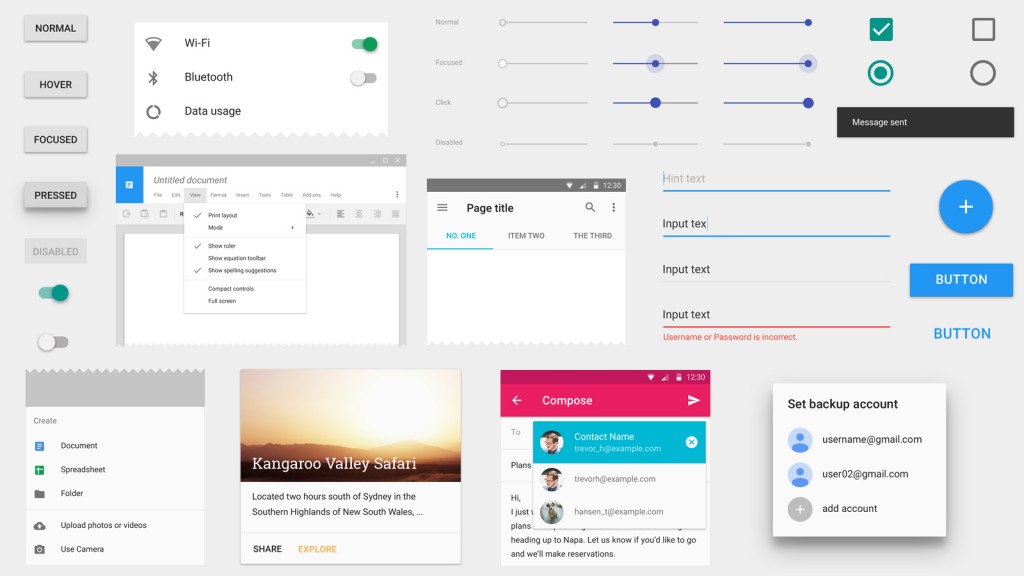
Material Design pays attention to every detail of its components so they can be used universally. These components will help you build amazing app and site. There are so many components provided by Material such as buttons, switch, card, text input, fab (floating action button), dialog, toast, submenu, tab and more. Each of them has their own rule and guide on how to build them so you won’t have any inconsequential elements.

Patterns Thing
Besides components, Material also provides you with some basic patterns for additional UI. These patterns will improve the UI you created with Material’s components. The patterns including data format, navigation drawer, errors, gestures, scrolling technique, search, settings, loading images, swipe to refresh and more.
Material Design Colors
The colors in Material had been design in such a way that will not make you feel uncomfortable, strange and flat. Taking inspiration from our daily environments like road signs, contemporary architecture, pavement marking tape and sports courts, Material Design brings you unexpected and high-spirited colors. There are so many color palette to choose giving you more convenience when developing apps or sites. You can also download the color swatches for local usage like for your Photoshop collection.
Material’s Icon
If you are an Android developer, then you must be familiar with some free icon packs Google provided. They are usually used for main element and actionbar only. While for another resources, we have to search other icons like for folder, file, copy and paste, etc manually. In Material Design Google has fixed the problem with tons of icon packs you can use.
Each of the icons has gone through some design approach which also use the study of tactile materials. They are are maintaining Material principle too, that is consistent. You can download these icons on GitHub, they comes with some option for different usage like for iOs, web, Android or svg. If you want a wider option for easy customization, you probably want to see Material Design icon packs on FlatIcon. Inside the pack, you’ll get the icon vector (SVG & EPS), PSD and PNG version.
![]()
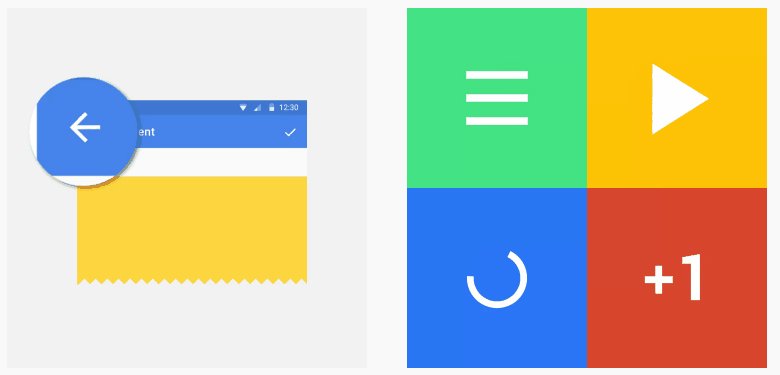
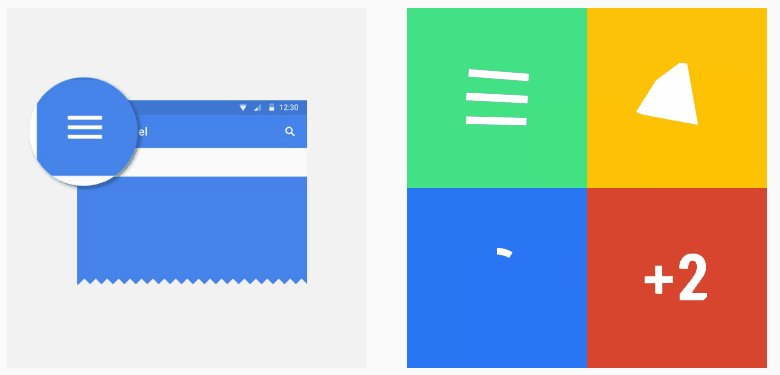
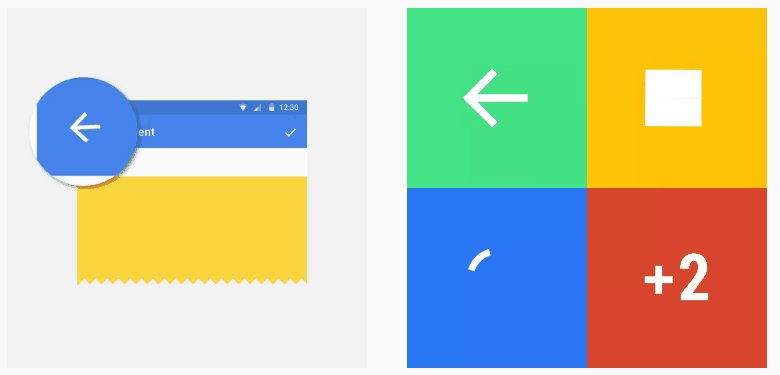
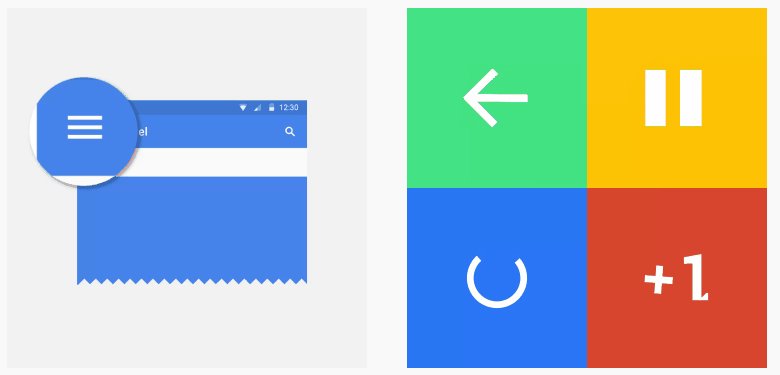
Material’s Animation
This is the Material’s features I like most. The animations in Material are so real and intuitive. Every animation has a meaningful, consistent and right timing transitions. The gif demo shown you below are just one of beautiful Material animation. To provide engaging and responsive interaction, Google team also create water ripple-like animation for user input effect. It is mostly used on buttons and cards.

Those features I explained are just a little part of what Material Design offer. To learn more about Material world, just head over to the documentation page.
Implementation
By default, Material Design comes as the new UI update for Android Lollipop. All the guidelines that Material has had been applied inside it. Since Material is aimed for all kind of environments, implementing it to another system won’t be hard. And thanks to the communities, it’s even far easier with some tools they created.
These are several ways you can achieve to get Material Design outside Android, web for example.
Using CSS Frameworks
This is the easiest way if you want to implement Material Design in web platform. With frameworks, all you need to do is initialize it then write the elements you need. There are many frameworks you can use like Materialize, Material UI or Polymer to name a few. My personal choice falls into Materialize. It’s easier to use and understand and have great documentation with nice demo.

Follows The Guidelines
If you want to implement Material without the help of framework and prefer to mess with codes the most, then you must follow Material guidelines. There, you’ll find all the do’s and don’ts that you should notice to achieve Material principles. You’ll see all the basic guide to create components, layout, animation, color, patterns and more. You might want to see some Material checklist for easier development.
Conclusion
Material design is a great design system and has become one of the most anticipated trend of the year. In the next couple months, we may see it everywhere. More apps and site will be polished with this new Google’s design update.
And with Material Design, Google has proved its superiority as one of the biggest tech company. It makes Google not just lead in search engine and mobile OS area but also in the design field. By now, there are no other companies that develop this big thing like Google did. But experience says, it won’t last long. Let’s just wait another companies respond to Google’s Material Design.