
It is no wonder that a vast majority of content on the internet is in the form of images. Usually, people with eyesight problems rely on alt-text descriptions to get an idea regarding what is present on the image, which many content creators skip adding. To solve this issue, Google has added an AI-based feature in Chrome that describes millions of images to provide an uncompromised experience for the blind and people with low vision.
“When you’re navigating with a screen reader or a Braille display, when you get to one of those images, you’ll actually just basically hear ‘image’ or ‘unlabeled graphic,’ or my favorite, a super long string of numbers which is the file name, which is just totally irrelevant.”, says Laura Allen, a senior program manager on the Chrome accessibility team.
Google uses the same technology it uses to give relevant image results based on keywords to make this possible. As of now, the tool has labeled over 10 million images during the testing phase. Users will also be provided with the option to turn the feature on for specific websites or all websites.
Note: The feature is available only to users who use a screen-reader and hence, make sure you have the screen reader turned on if you want to use or try out this feature.
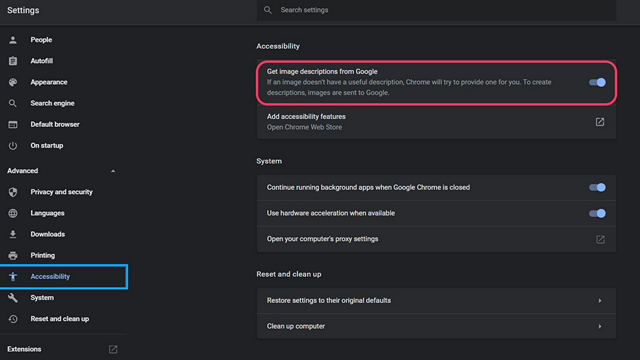
To enable the feature, go to Chrome’s Settings and head to the Accessibility section. In the Accessibility page, you will find a toggle named “Get image descriptions from Google” as you can see in the below image.

Chrome’s image description tool is currently available on websites available in English but the software giant will be expanding it to more languages in the near future.
In my brief time of testing, the feature didn’t quite impress me with the results but it is expected to improve over time as the algorithm gets better. So, what do you think of this new Chrome feature? Tell us in the comments.










